Pixela はほとんどの機能を無料で利用できますが、
有料の支援登録をしてくれた人だけが使える機能もあります。
そして、それよりもう少し多い金額を支援してくれているのが、ロゴ/アイコンスポンサーの方々です。
Pixela
は世界の人々の頑張りや継続を応援しています。
あなたやあなたの会社もそれを応援していることを、ロゴやアイコンの掲載でアピールしませんか? もっと詳しく
ロゴスポンサー - 企業
ロゴスポンサー - サービス
アイコンスポンサー
例えばこんな使い方
デプロイ回数をグラフ化する
あなたのアプリケーションのデプロイ回数を可視化しましょう。
- 各種CI/CDサービスとの高い親和性
- 計測だけでなく、アピールにも。


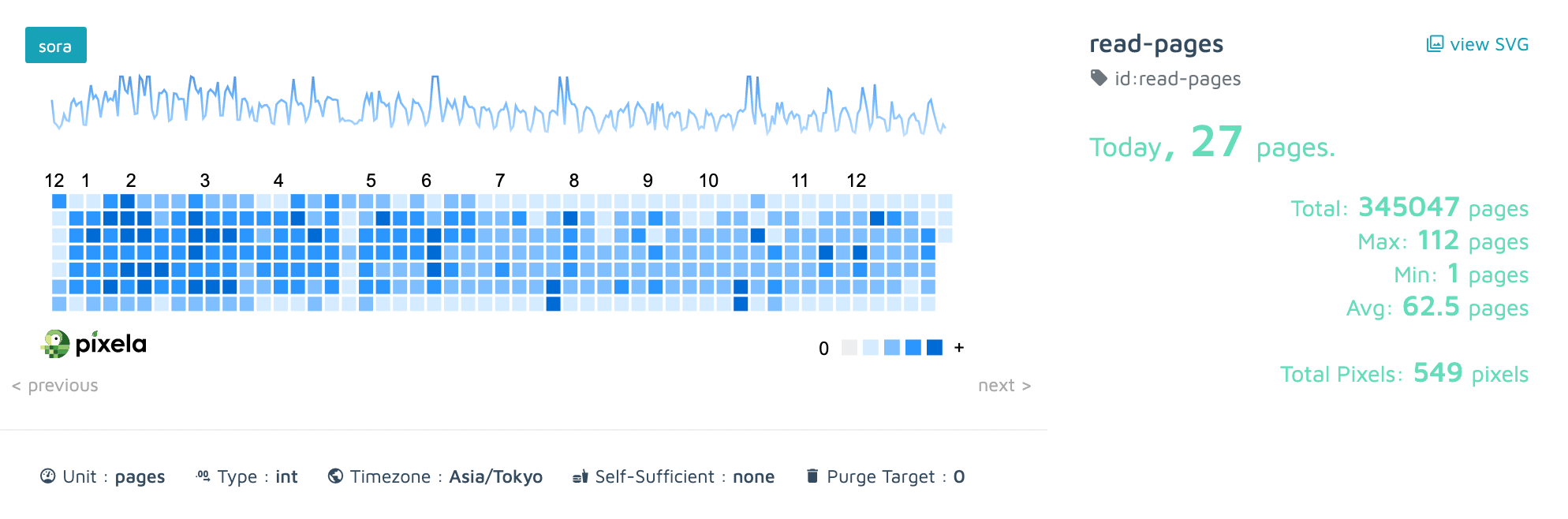
読んだ本のページ数をグラフ化する
例えば読書。あなたの習慣をビジュアライズしましょう。
- 例えばスマートスピーカー、iOSのショートカットなどから。
- iOS/iPadOS App もあります。
- Pixela はあなたを応援しています。

日々の体重の増減をグラフ化する
あなたの頑張りを可視化して、自らを鼓舞しましょう。
- Pixela は負の値も扱うことができます。
- Incoming webhook にも対応。

目的に合わせて Pixela を活用
Pixela はあなたの使い方次第で様々な側面を持つサービスでありツールです。
レコーディングツールとして。可視化ツールとして。時には、フルマネージドな"日"系列データベースサービスとして。
固定観念にとらわれず、自由に Pixela を使いましょう。
記録
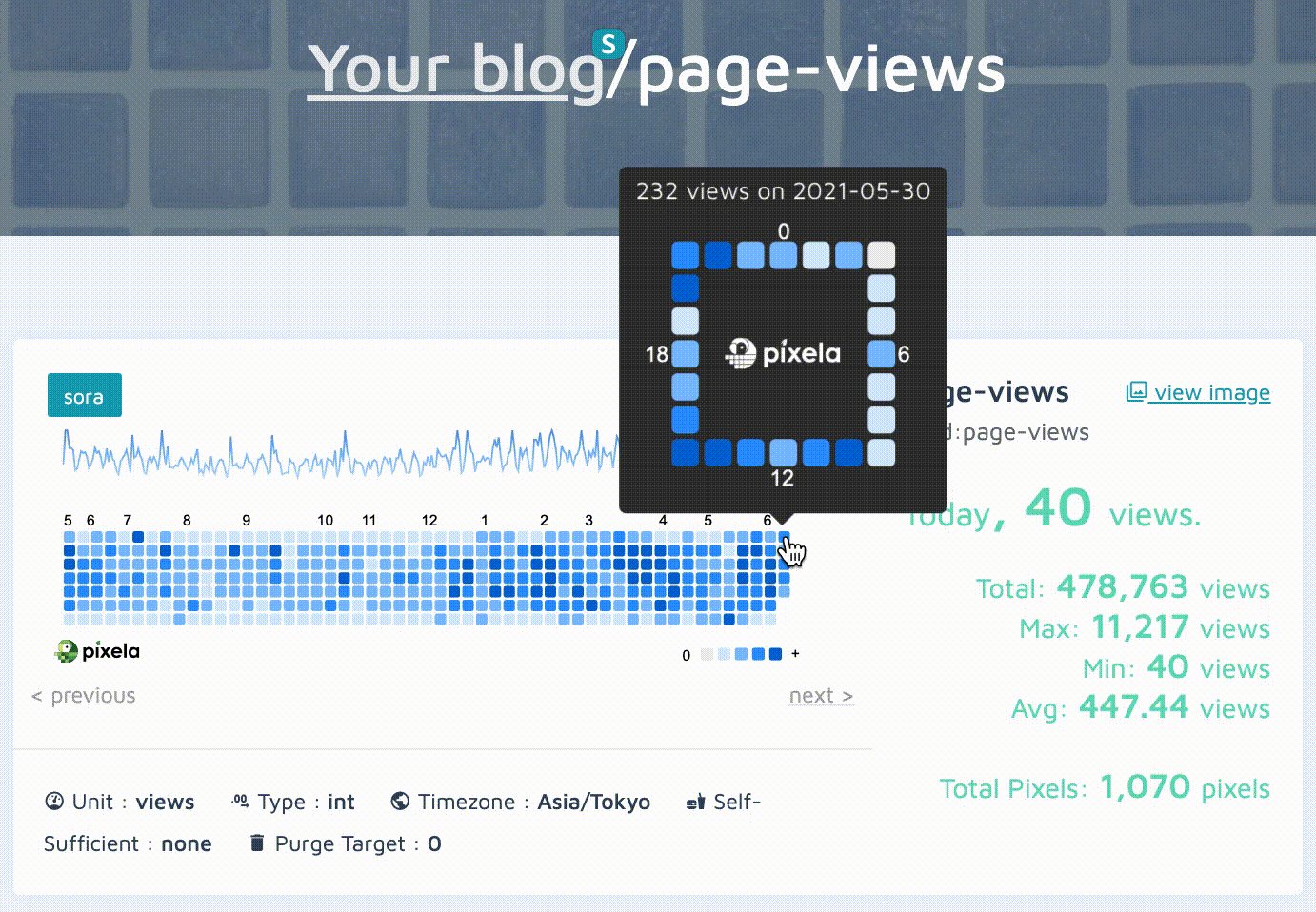
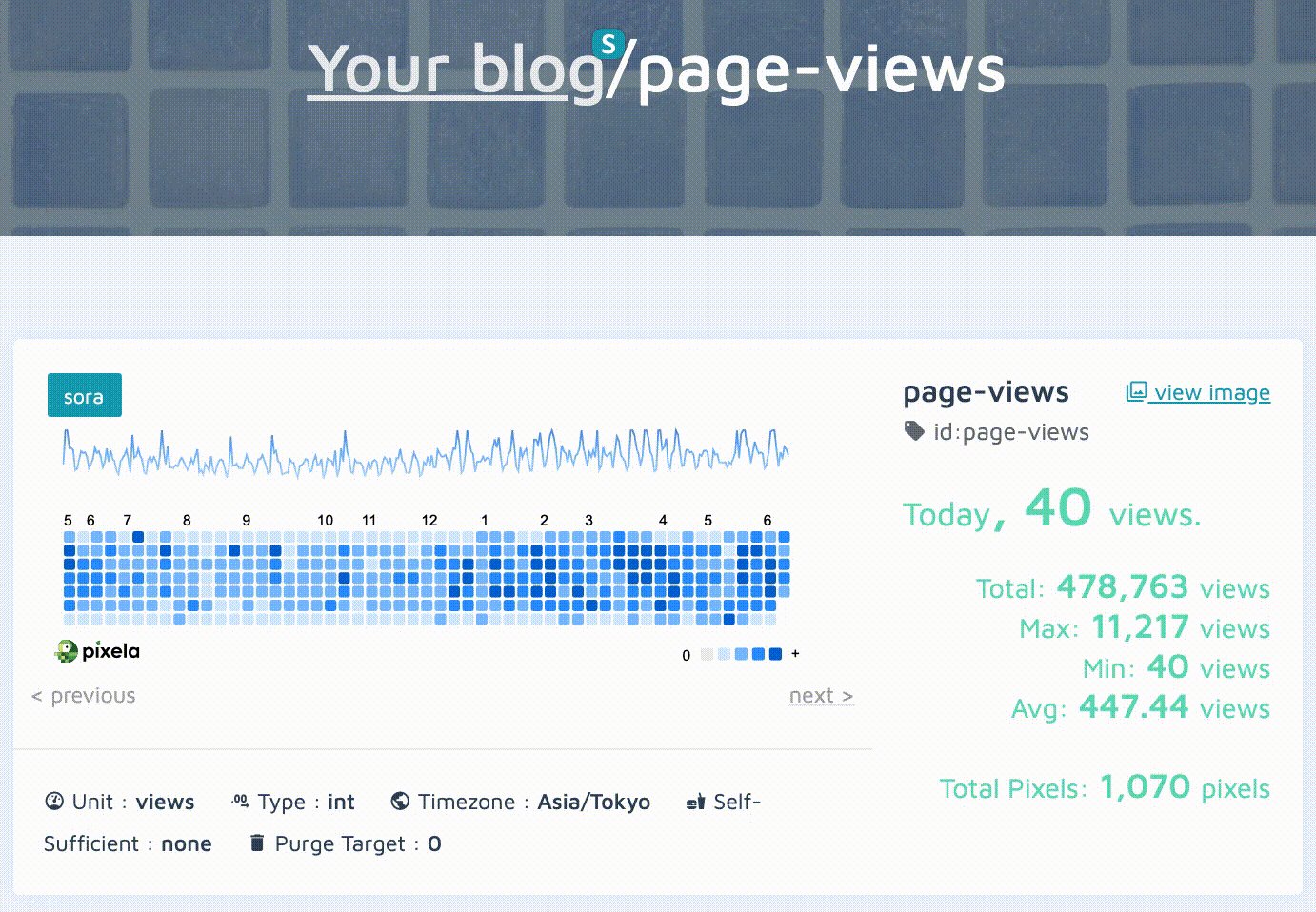
可視化
日系列DB

Pixela の使い方
Pixela のサービスインターフェースは REST風の API だけです。
あなたのマシンのコンソールから、Pixela の世界に飛び込みましょう!
ユーザーアカウントを作成する
/v1/users API を HTTP POST リクエストします。
$ curl -X POST https://pixe.la/v1/users -d '{"token":"thisissecret", "username":"a-know", "agreeTermsOfService":"yes", "notMinor":"yes"}'
{"message":"Success.","isSuccess":true}
グラフ定義を作成する
/v1/users/<username>/graphs API を HTTP POST リクエストします。
$ curl -X POST https://pixe.la/v1/users/a-know/graphs -H 'X-USER-TOKEN:thisissecret' -d '{"id":"test-graph","name":"graph-name","unit":"commit","type":"int","color":"shibafu"}'
{"message":"Success.","isSuccess":true}
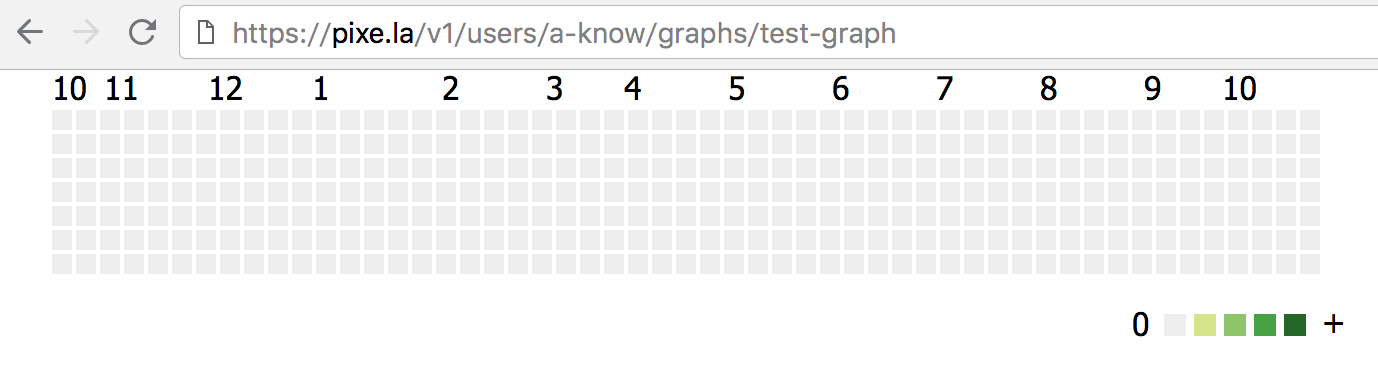
グラフのできあがり!
https://pixe.la/v1/users/a-know/graphs/test-graph
をブラウザで開いてみましょう! これは、/v1/users/<username>/graphs/<graphID> API
でもあります。

グラフに値を登録する
/v1/users/<username>/graphs/<graphID> API を HTTP POST リクエストします。
$ curl -X POST https://pixe.la/v1/users/a-know/graphs/test-graph -H 'X-USER-TOKEN:thisissecret' -d '{"date":"20180915","quantity":"5"}'
{"message":"Success.","isSuccess":true}
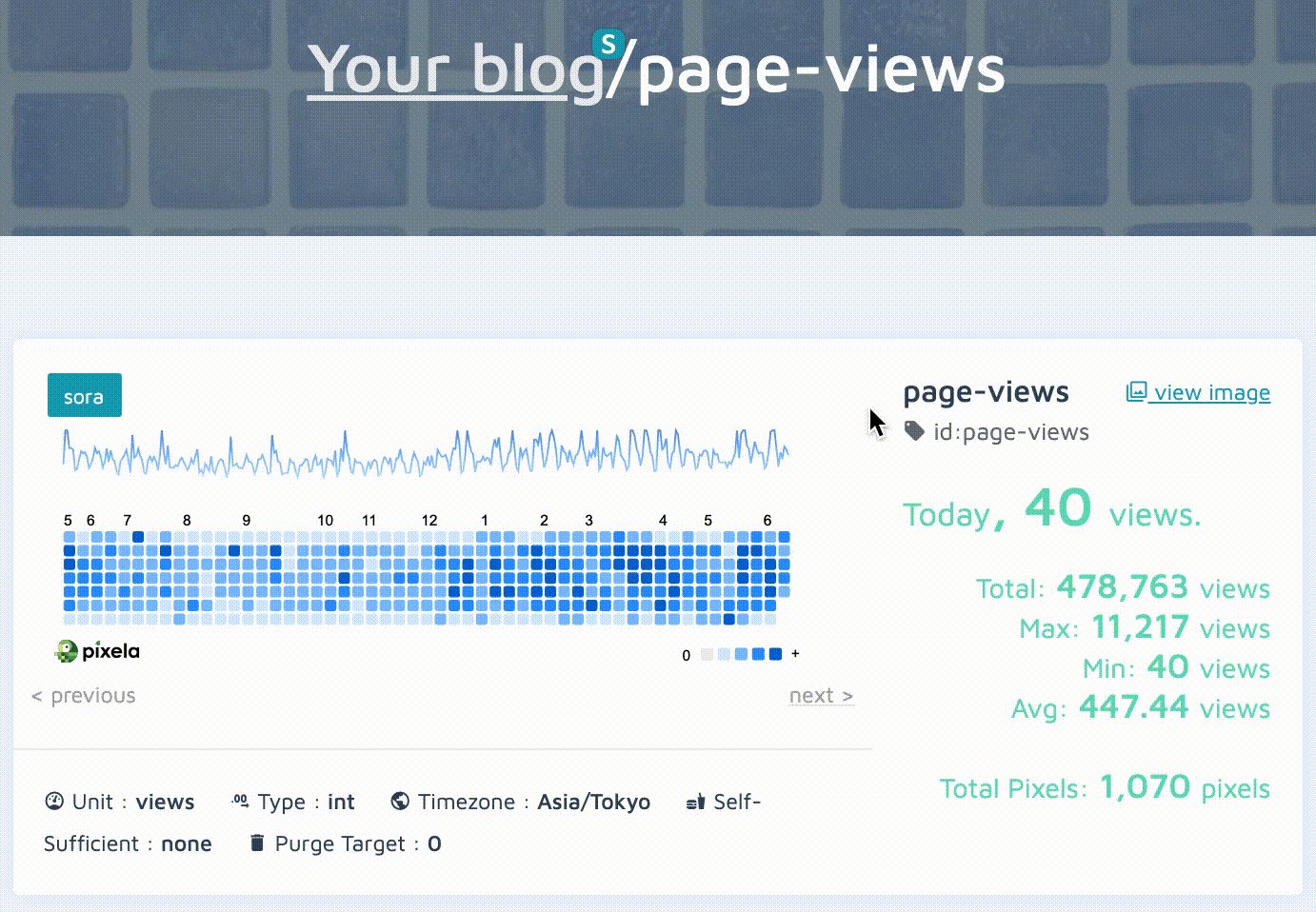
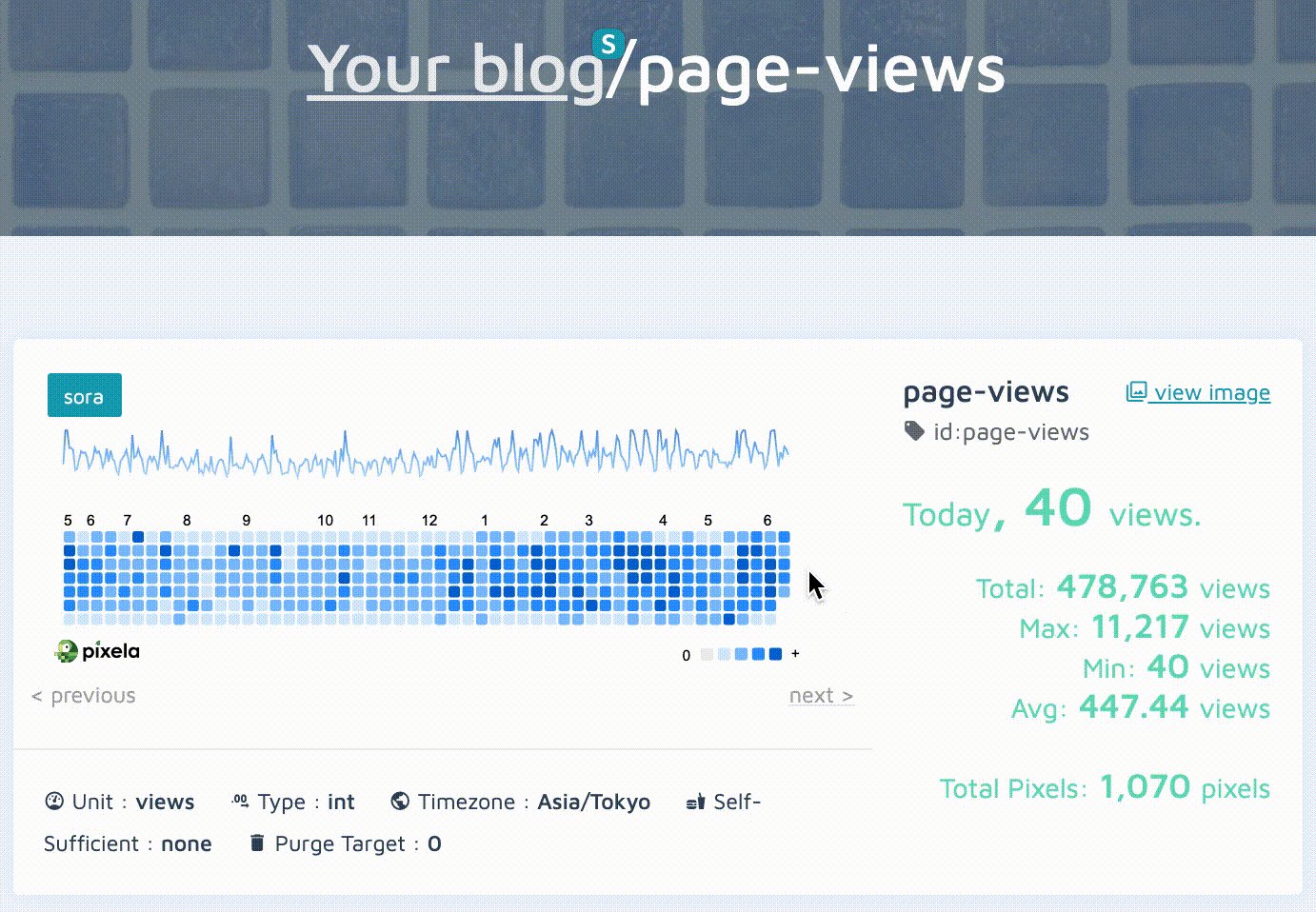
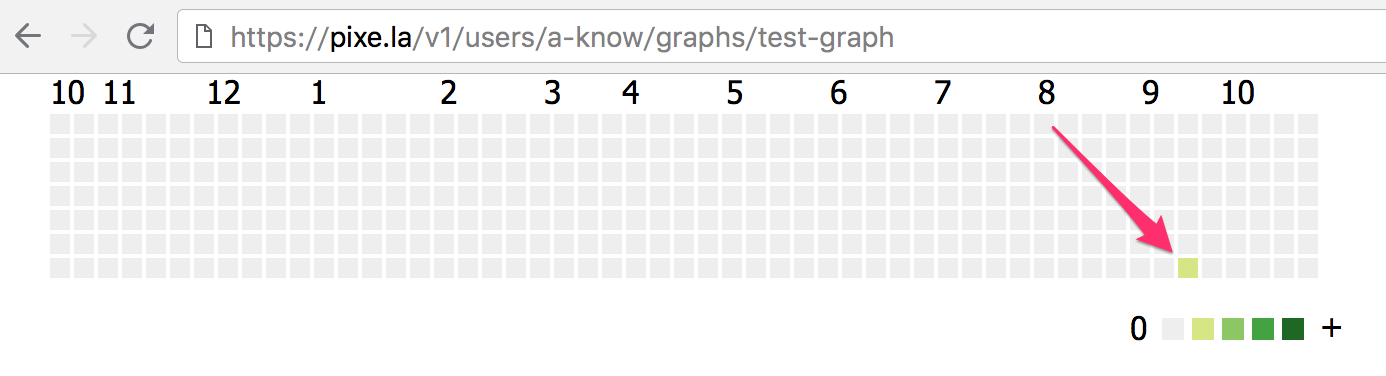
もういちどブラウザで見てみると......?
https://pixe.la/v1/users/a-know/graphs/test-graph
をもう一度ブラウザで見てみましょう!

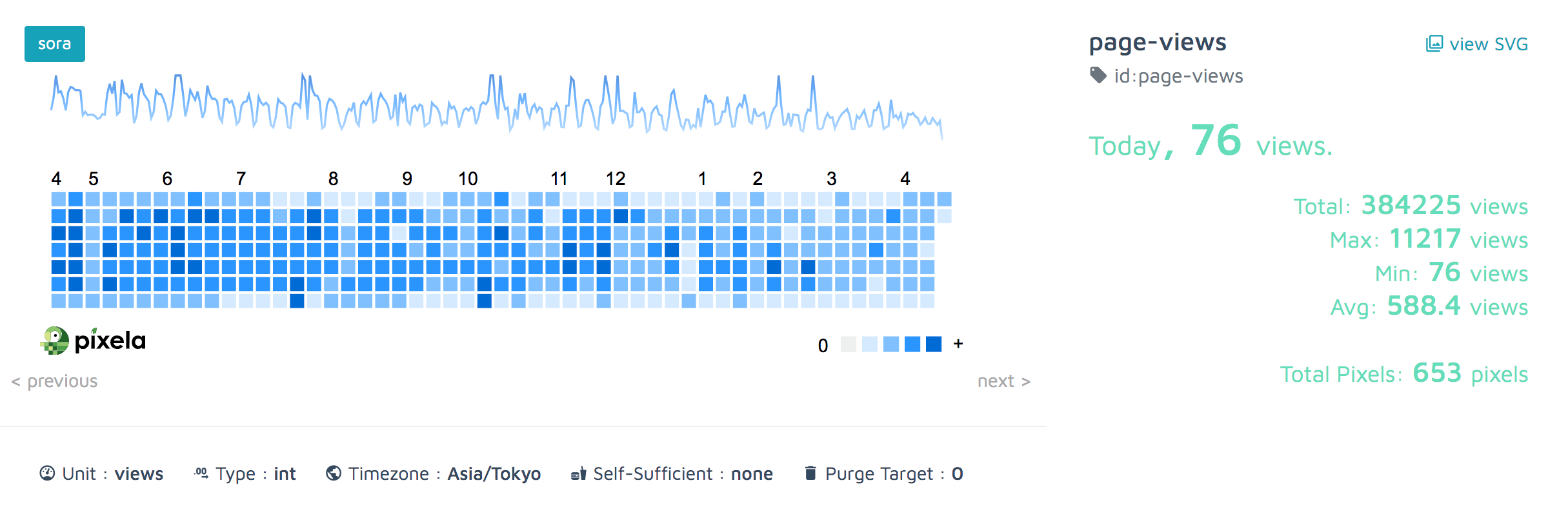
さらに詳しい情報を知ることもできます
さきほどのURLの末尾に .html
を付けてブラウザで見てみると、さらに詳しい情報を知ることもできます!(https://pixe.la/v1/users/a-know/graphs/test-graph.html)

ここで紹介したAPIは、全体のほんの一部です。シンプルでかつ簡単なAPIで、Pixela を活用してみましょう!
Pixela APIドキュメントiOS/iPadOS App(Pixela公認のサードパーティアプリ)もあります。
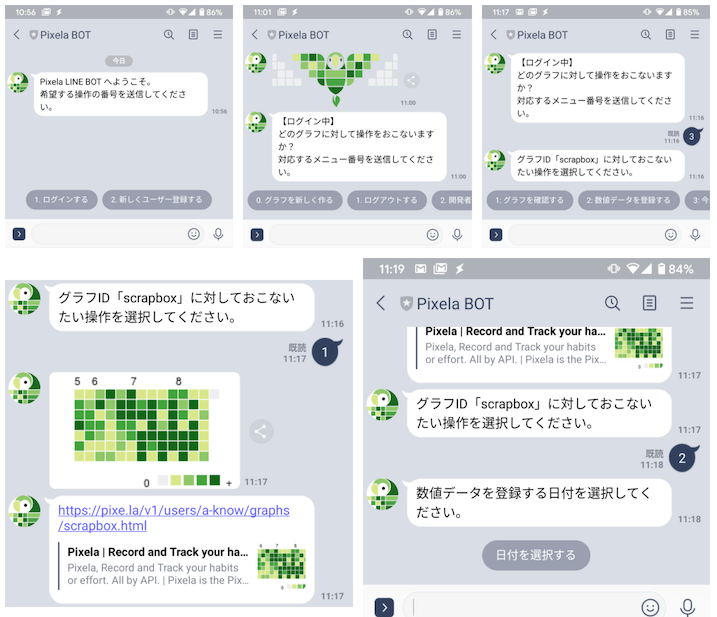
LINEでQRコードを読み込んで友だち追加することで、LINEからでもPixelaの操作ができます。


Pixela ユーザーの利用事例を知る
すでに多くのユーザーが、Pixela を使って、自分たちの生活を少しだけ良いものにしています。
他の人たちがどのように Pixela
を使っているのかを学びましょう。